5 Tips for Designing a Great Website Experience
posted on

Beautiful websites do little if not designed for the people using them. With over 86 billion web pages, it’s easy for users to get frustrated when trying to find the information or products they’re searching for.
A good website considers the user first, and utilizes website navigation and clean layouts to help visitors find what they need. When developing a user-focused website, our creative and marketing team follows these 5 steps:
Step 1: Develop Audience Personas
With a clear picture of your target audience, we can design a website that gives your audience what it’s looking for. Audience personas help us put a face to your visitors and understand their key concerns and what information will get them excited. This exercise goes deeper than brainstorming a few vague details—we’ll create full profiles of different audience groups so we know them by name. A good persona includes not only comprehensive demographic information, it also covers feelings, ideals, values, priorities, preconceptions, anxieties and goals. Because the better you know your customer, the better you’ll be at giving them what they want.
Step 2: Map Out Navigation Architecture
Users’ attention spans are shorter than ever, so they won’t stick around on a website that’s difficult to navigate—and the negative experience means they probably won’t return in the future. Having all the information on your site is the first step, but if key information is hidden under the wrong menu item or put in a place where it’s difficult to find, it might as well not be there at all.
A well-strategized site structure helps customers navigate and find the information they’re looking for. We look at current content, your most visited pages, and what’s important for users to read, and use that information to outline a navigation path that keeps these front and center. Tools like SlickPlan make content planning a ton of fun!
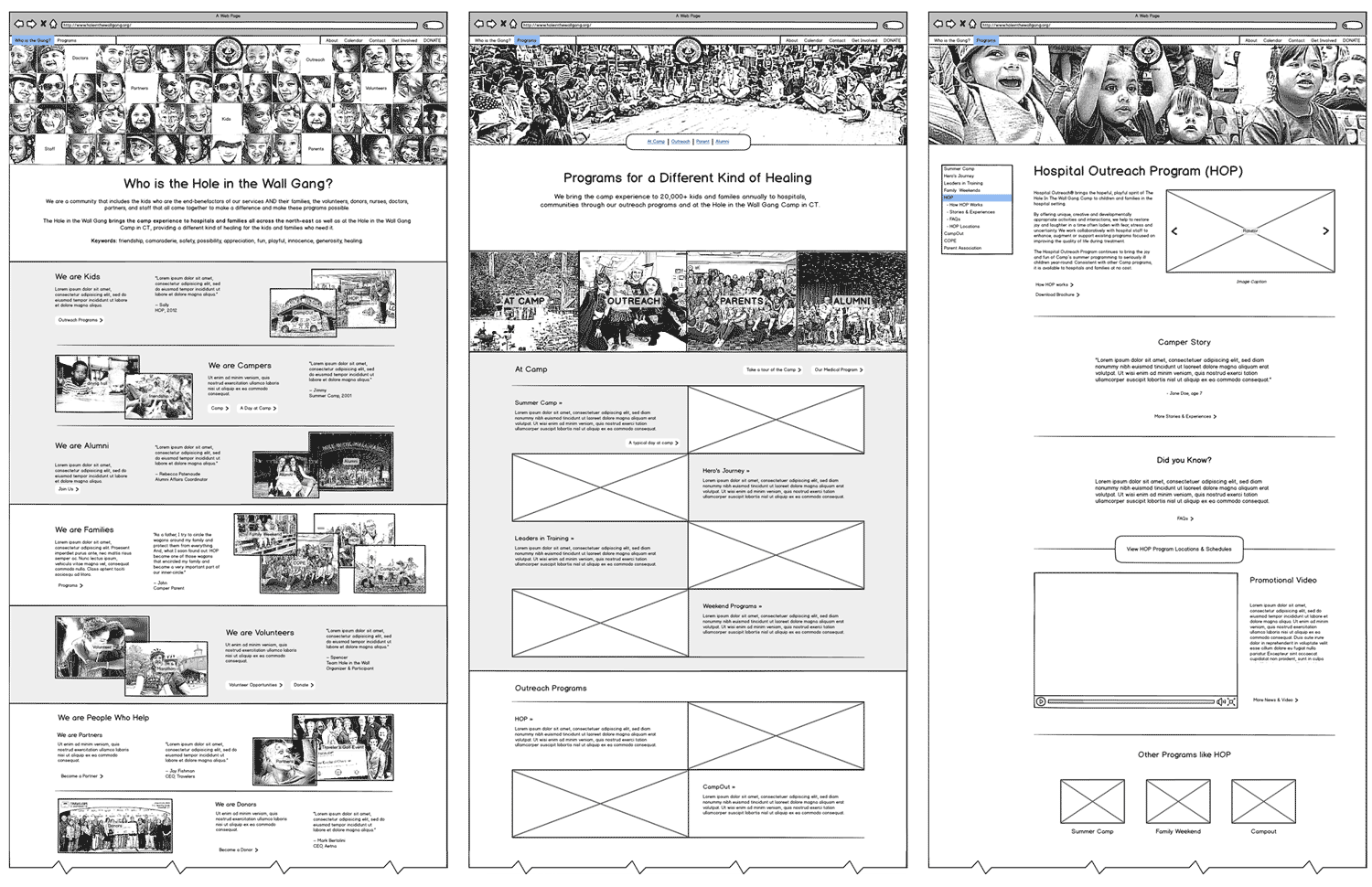
Step 3: Plan Layouts with Wireframes
Before we start getting creative, website wireframes outline the workflow of a site in simple black-and-white. Wireframes account for all of the elements of your most important pages and demonstrates how the site will guide users to information via menu options, homepage callouts, and navigation paths.

These wireframes act as the framework for more creative layouts and page concepts, and often make the creative process more efficient. Want more on the purpose of wireframes? Read this wireframe guideline from Usability.gov.
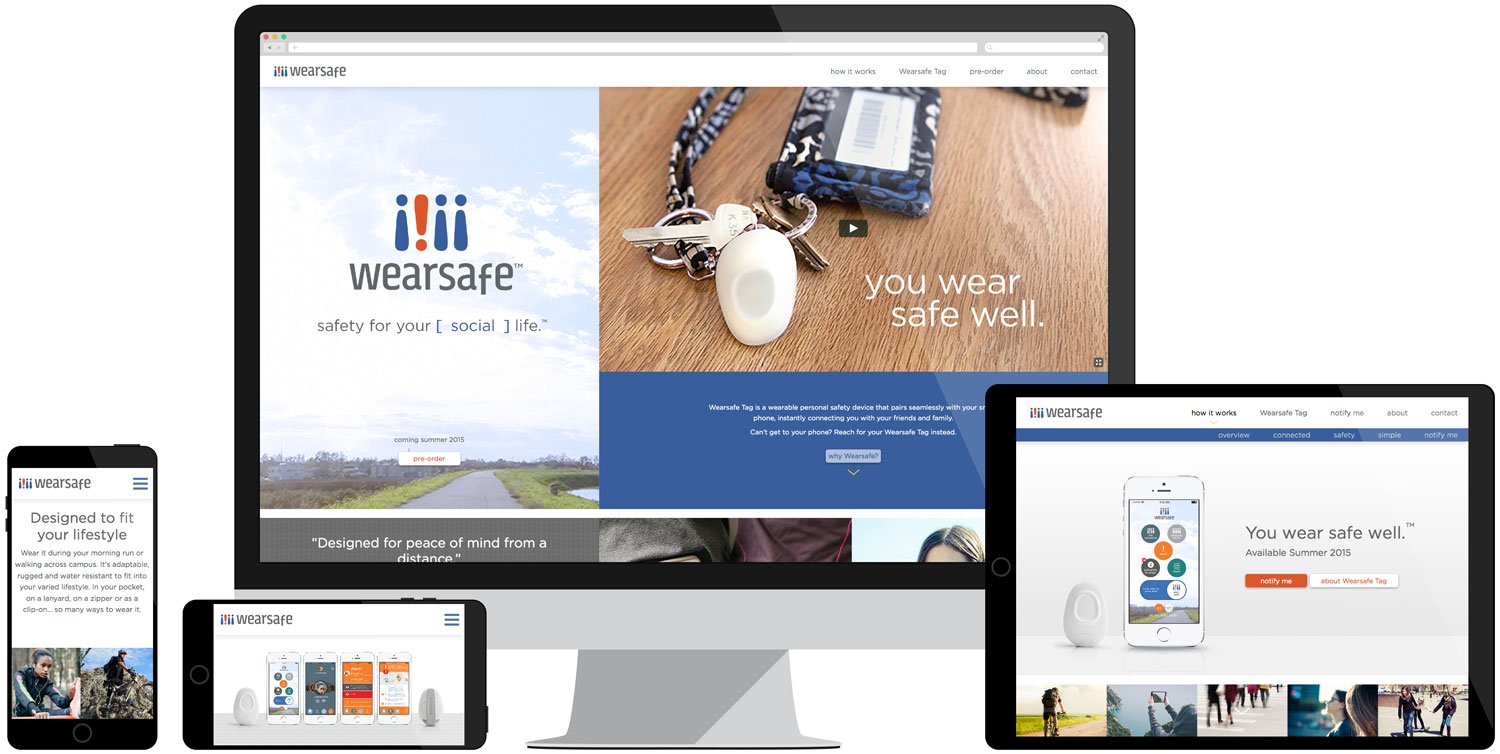
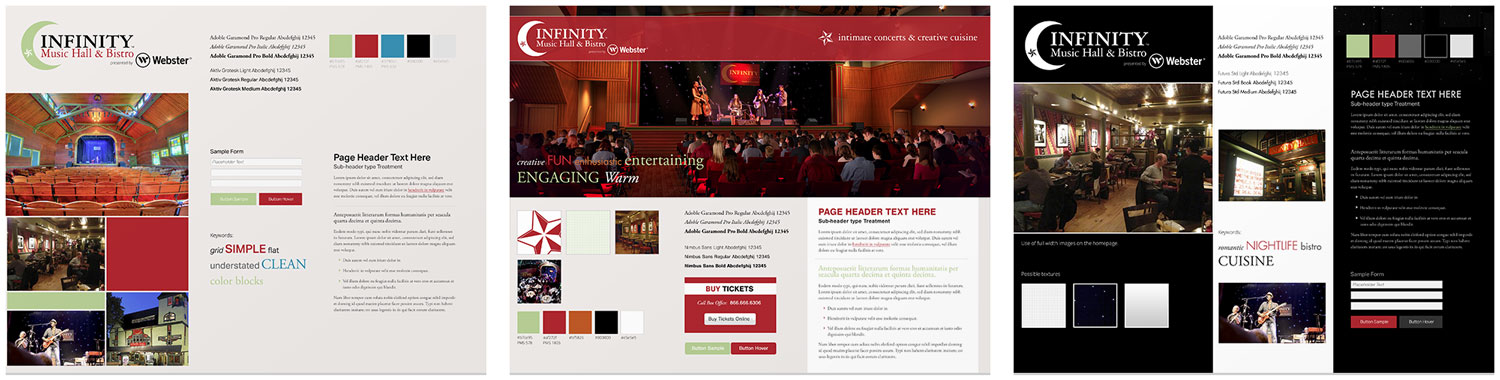
Step 4: Design for Your Brand Experience
User experience meets your brand experience during the creative process. When visitors come to your site, they should immediately know that the site belongs to you — it should be an extension of your brand and should embody your company's personality. Sophisticated and thoughtful design ensures that the elements that make up your site are pleasing and effective for users. These include:
- Typography: Fonts can be traditional, bold, and very on-brand.
- Imagery and Messaging: A new perspective means so much more with inspiring imagery.
- Iconography: Using graphics for navigation help those who only have time to scan.
- Textures and Backgrounds: These set a subtle tone and keep the site interesting.

Modern website design is clean, uncluttered, and uses white space to draw the user’s eye to powerful messaging, images that say a thousand words, and calls-to-action that make your site an effective sales tool. The textures, color pallets, and CSS styles solidify your brand and engage your audience.
Step 5: Review and Revise
When a new site launches, there's always the opportunity to continue to test and improve your website. Different users interact with your site every day, and each person will bring a new set of data that tells us marketers if your site design is as helpful for users as it can be.
Changing a page title, a call-to-action placement, an image, etc., can make the difference between a site exit and site conversion. Using tools like Google Analytics and heatmap tracking let us learn quickly what is working on websites. To really hone in on website reporting, read the top Google Analytics reports every business should use.